I was interested in Bitcoin and Blockchain technologies for a while and in theory things look pretty simple yet so powerful. I really admire genius of Satoshi Nakamoto or whoever invented Blockchain based Crypto Currency and eventually I decided to implement my own simple cryptocurrency to study it better, as for me the best way to learn is to do it myself.
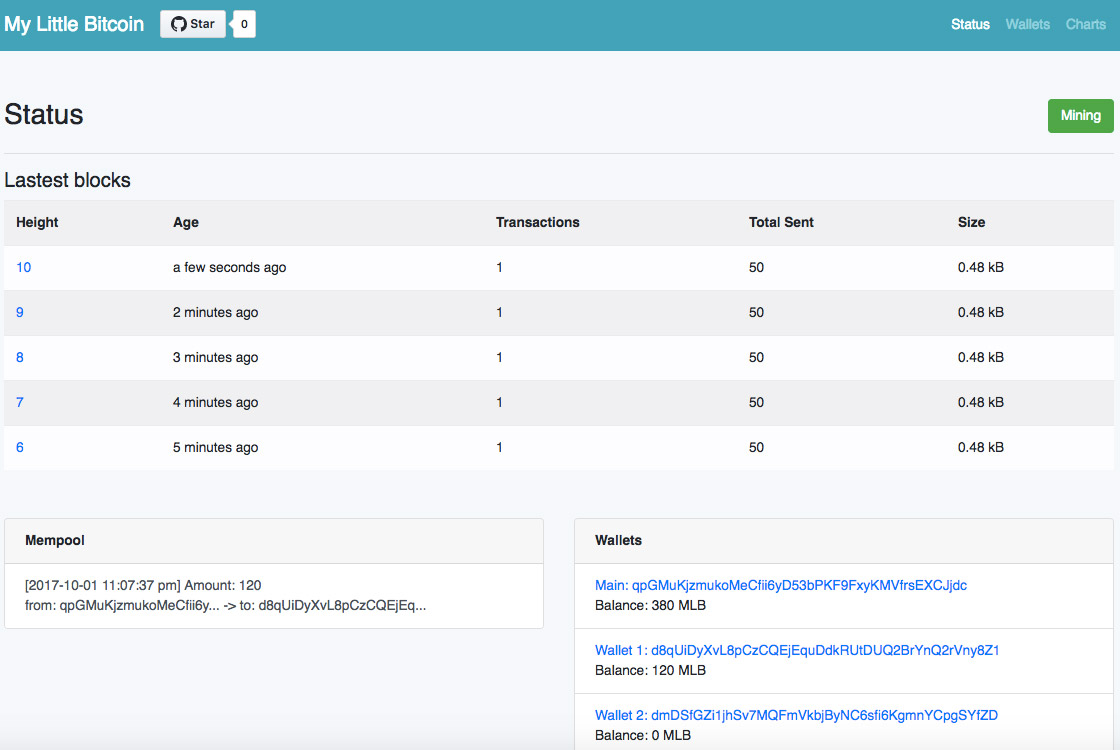
And the result is My Little Bitcoin – a simple cryptocurrency implementation on JavaScript in just about 650 lines of code (without comments and client). It also includes WEB GUI written on Vue.js where you can send coins and explore blockchain.
The structure
The project is based on Node.js and has following basic structure:
- Library – consist of functions to help handle crypto currency in a simplest way
- Store – this in-memory storage for blockchain, wallets, mempool and few other things
- Miner – this a worker that adds new blocks to the chain
- Peers – simple peer-to-peer blockchain synchronization implementation
- Server – web server that serves data for our front end GUI, includes API and web sockets
The chain
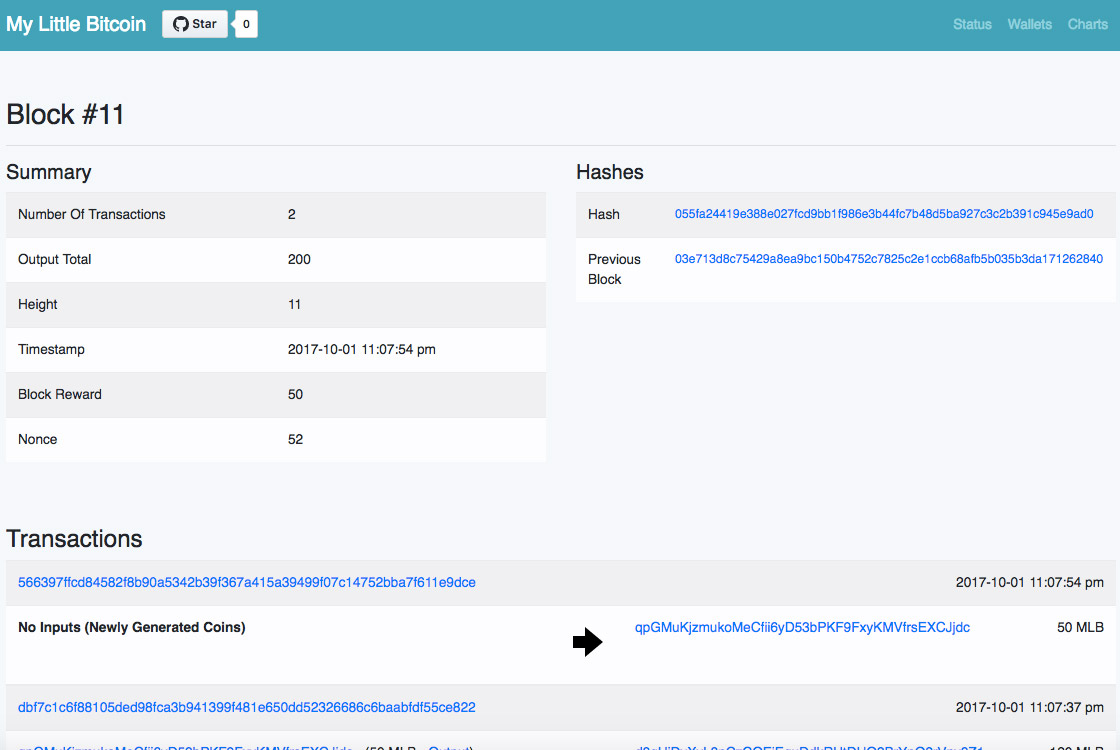
The structure of the chain is the simplest possible.
Block structure is following:
{
index, // Block index
prevHash, // Hash of the previous block
time, // Current block timestamp
transactions, // List of transactions, included into the block
nonce, // Nonce, required for proof of work protocol
hash, // Current block hash
}
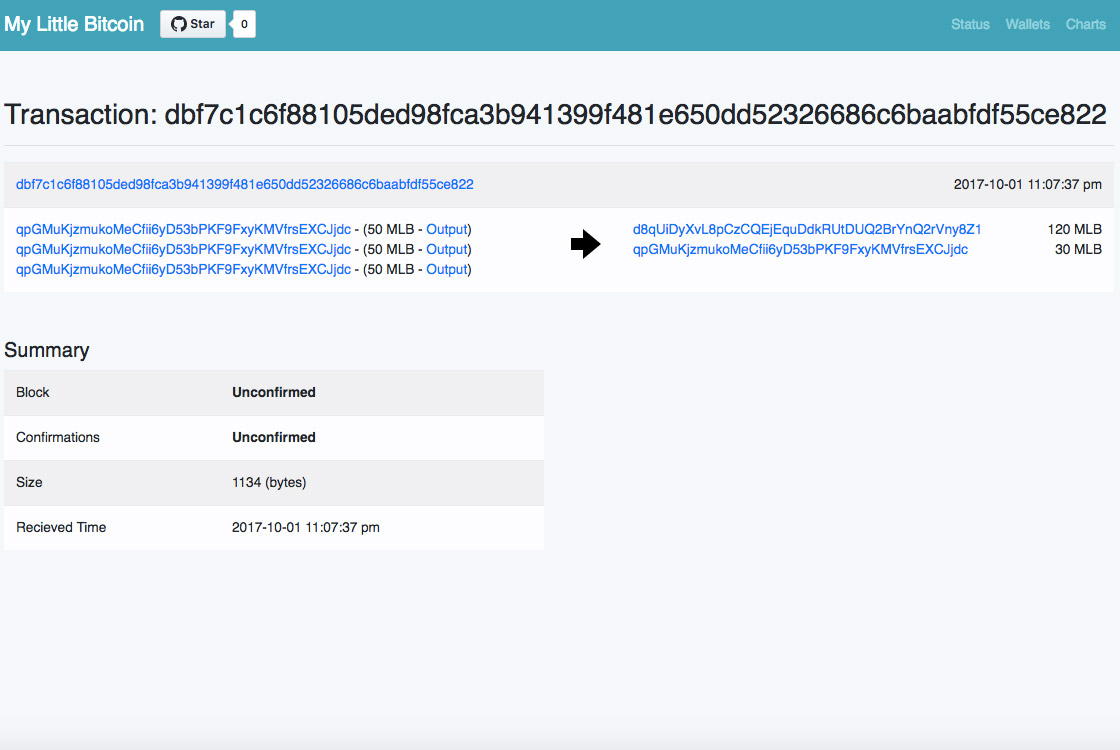
Transaction structure is following:
{
id, // Transaction unique id
time, // Transaction timestamp
hash, // Transaction hash
reward, // Boolean to mark mining reward transaction
inputs, // List of inputs in the transaction
outputs, // List of outputs in transaction
address, // Transaction is limited to only one input address for simplicity
hash, // Transaction hash
signature, // Transaction hash signature
}
And following inputs and outputs structure:
// Input
{
tx, // Points to transaction of referenced output
index, // Index of the output in the referenced transaction
amount, // Amount of the referenced output
address, // Address of the referenced output and also public key
signature, // Signature, signed by private key and can be verified by included public key
}
// Output
{
index, // Output index in current transaction
amount, // Amount of the output
address, // Address of the wallet (public key)
}
For demo purpose I created special mode that disables peer-to-peer module, reduces proof of work difficulty and adds one minute block timeout.
Check sources here: GitHub Link
This implementation is pretty naive and suitable only for studying purpose.
This project is fully free to use for any purpose and licensed under MIT License.