Open sources GitHub. Install App from Play Market.
Not so long ago I created a simple running tracker – Running Time that was build on Laravel and Vue as a tutorial to build Single Page Applications. It turned out to be quite helpful learning app for many people. Now I decided to get to know React Native a bit more and in the process I created an app that uses that same Laravel API backend.
This mobile App is quite simple it has authentication flow with register and login pages. Main screen with three tabs, “Dashboard”, “Entries” and “Profile”.
Here is more detailed list of features:
- Simple and clean code
- Redux with redux-thunk
- Auth flow: login and registration
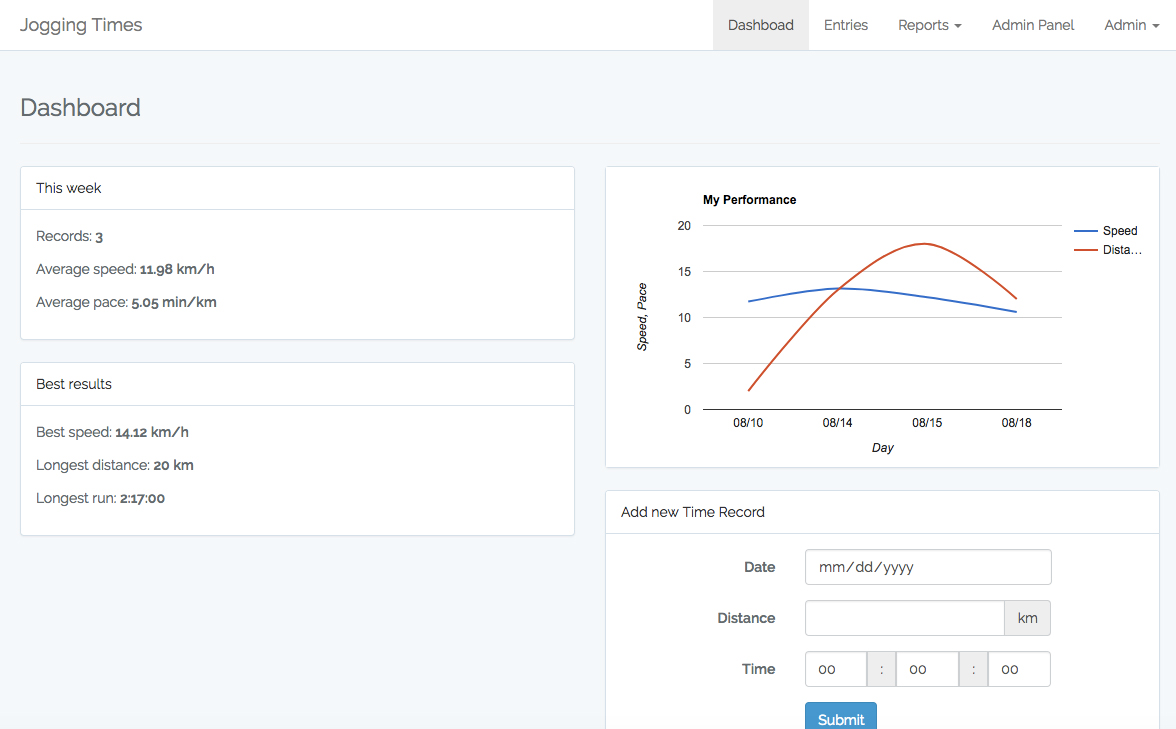
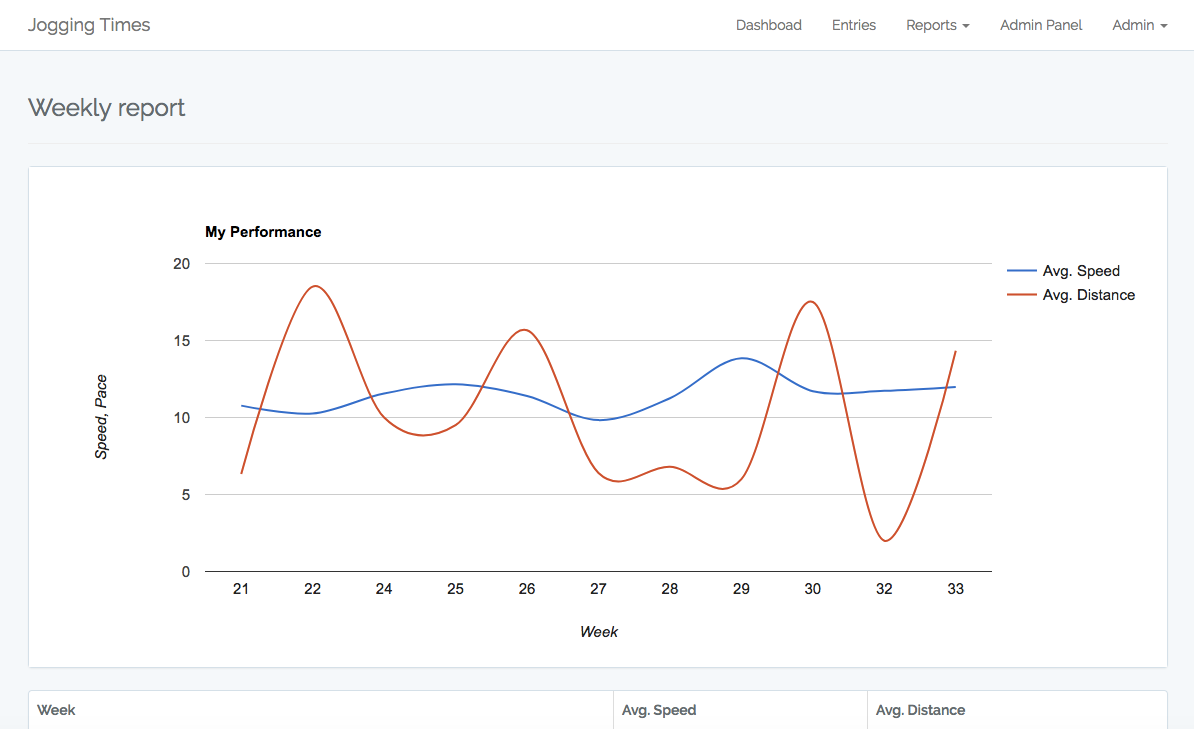
- Dashboard tab with panels and charts
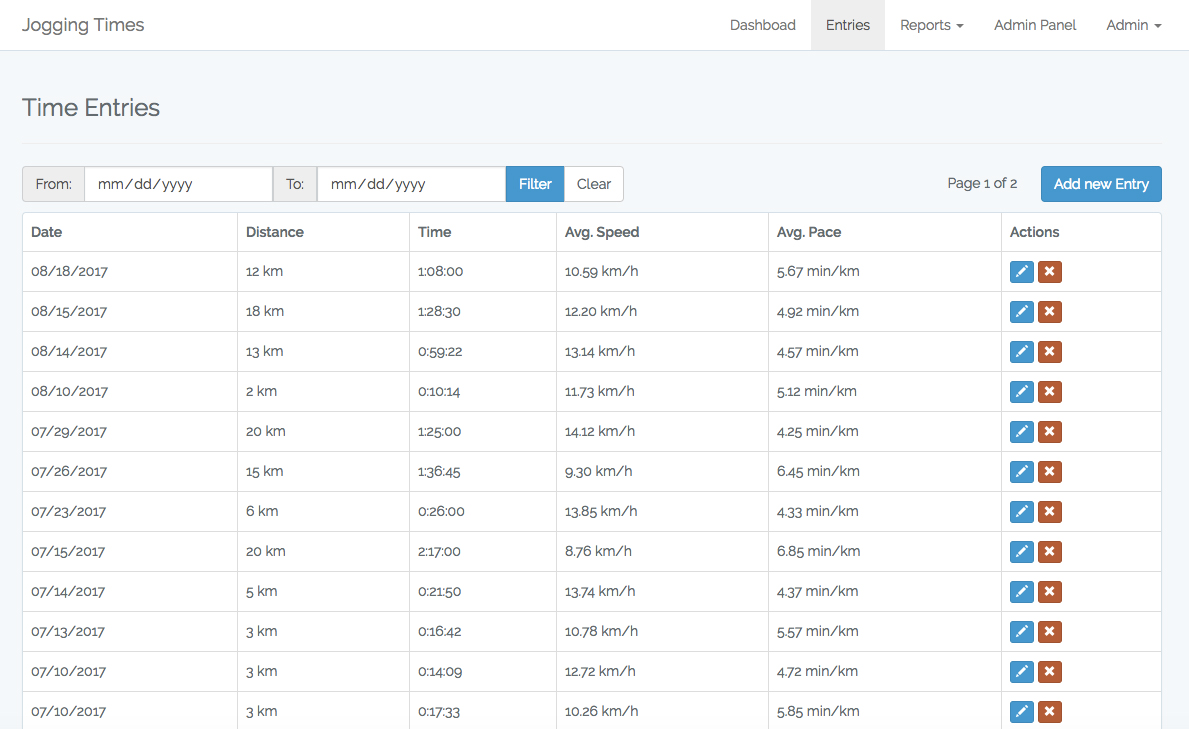
- Entries list tab
- Add / edit entry
- Infinite scroll
- Pull to refresh
- Profile tab: update profile
The app is free to use and modify in any way and has MIT license.
Open sources GitHub. Install App from Play Market.