WordPress based Shortcodes for Laravel 5.x with shared variables, debugbar integration, flexible configuration and other useful features.
Github: https://github.com/vedmant/laravel-shortcodes
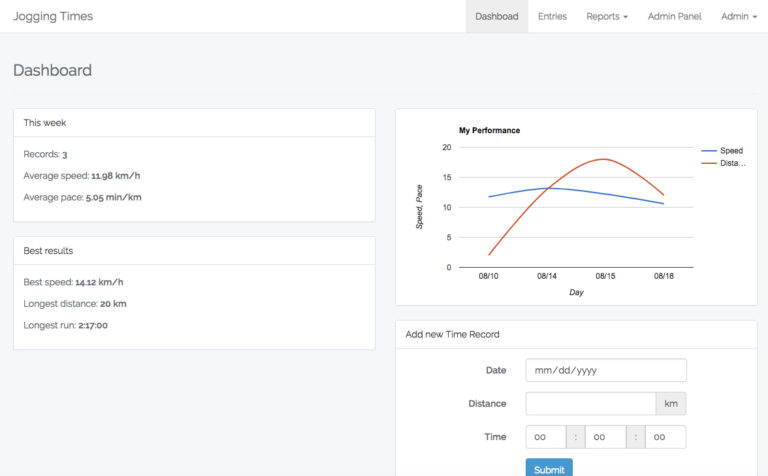
Build powerful and simple layouts using shortcodes in the content or views like this:
[b]Bold text[/b]
[row]
[col md=8]
[posts_list types="post,gallery" show_tags="yes"]
[/col]
[col md=4]
[poll id="1"]
[user_info username="test_user" website="mywebsite.com" active="yes"]
[last_free_post title="Free Posts"]
[/col]
[/row]
Installation
Via Composer
$ composer require vedmant/laravel-shortcodes
This package supports Laravel Auto-Discover and will be discovered automatically.
For Laravel version before 5.5 please add the Vedmant\LaravelShortcodes\LaravelShortcodesServiceProvider::class to the providers array in config/app.php. And optionally ‘Shortcodes’ => Vedmant\LaravelShortcodes\Facades\Shortcodes::class, to aliases.
Configuraton
Publish configuration.
php artisan vendor:publish --tag=shortcodes
Usage
Shortcode class
Shortcode class should extend abstract \Vedmant\LaravelShortcodes\Shortcode class.
This packages adds make:shortcode artisan command:
php artisan make:shortcode PostsListShortcode
It will generate a shortcode class in the app/Shortcodes folder by default.
Register shortcodes
You can use AppServiceProvider boot method to register all needed shortcodes.
Using shortcode class:
Shortcodes::add('b', BShortcode::class);
Using shortcode classes in array, preferable for lots of shortcodes:
Shortcodes::add([
'a' => AShortcode::class,
'b' => BShortcode::class,
]);
Using closure:
Shortcodes::add('test', function ($atts, $content, $tag, $manager) {
return new HtmlString('<strong>some test shortcode</strong>');
});
Rendering shortcodes
By default this packages extends View to parse all shortcodes during views rendering. This feature can be disabled in the config file.
Also to enable / disable rendering shortcodes for specific view you can use:
view('some-view')->withShortcodes(); // Or view('some-view')->withoutShortcodes();
To render shortcodes manually use:
{{ Shortcodes::render('[b]bold[/b]') }}
Shared attributes
YOccasionally, you may need to share a piece of data with all shortcodes that are rendered by your application. You may do so using the shortode facade’s share method. Typically, you should place calls to share in the controller, or within a service provider’s boot method.
Shortcodes::share('post', $post);
Then you can get share attributes in the shortcode class:
$post = $this->shared('post'); $allShared = $this->shared();
Comma separated values (array attributes)
If you need to pass an array to a shortcode, you can pass values separated by comma:
[posts_list ids="1,2,3"]
Then in render function you can parse this attribute using build in method:
$ids = $this->parseCommaSeparated($atts['ids']);
Edit configuration file as needed.
Integration with Laravel Debugbar
This packages supports Laravel Debugbar. Integration can be disabled in the config file if needed.
This project is fully free to use for any purpose and licensed under MIT License.