Recently I’ve read one article about slider without any JS code and I decided to extend this idea and here is what i’ve got.
First, we will need basic HTML layout for slider:
<ul class="css-slider">
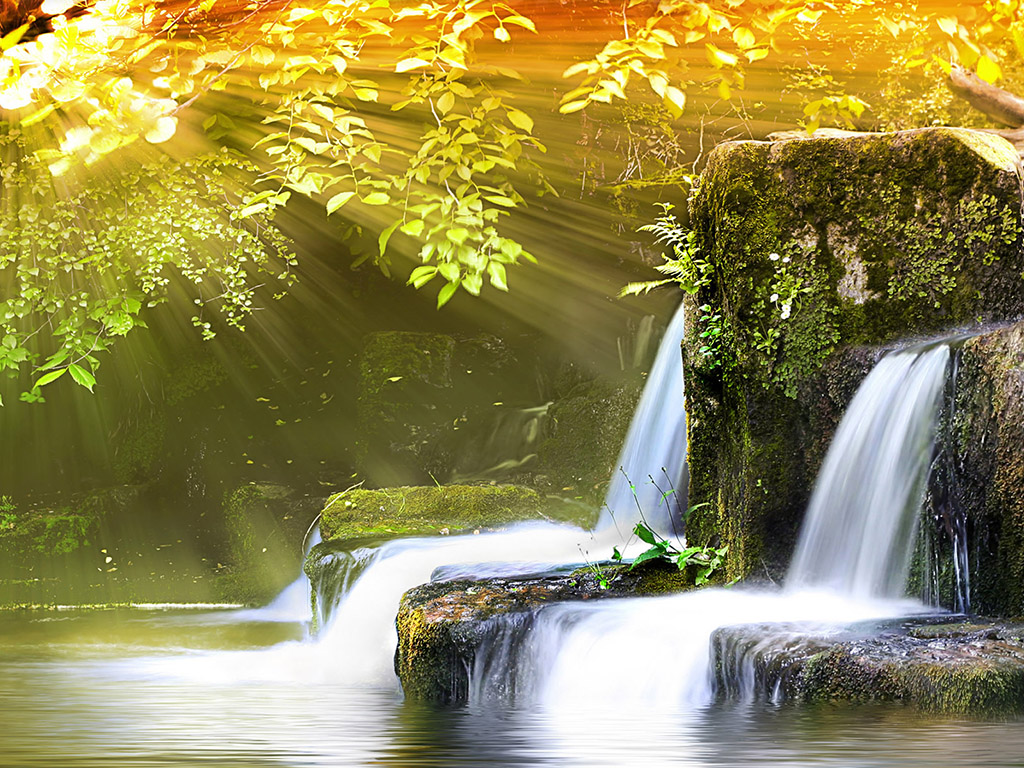
<li><img src="slides/1.jpg" alt=""></li>
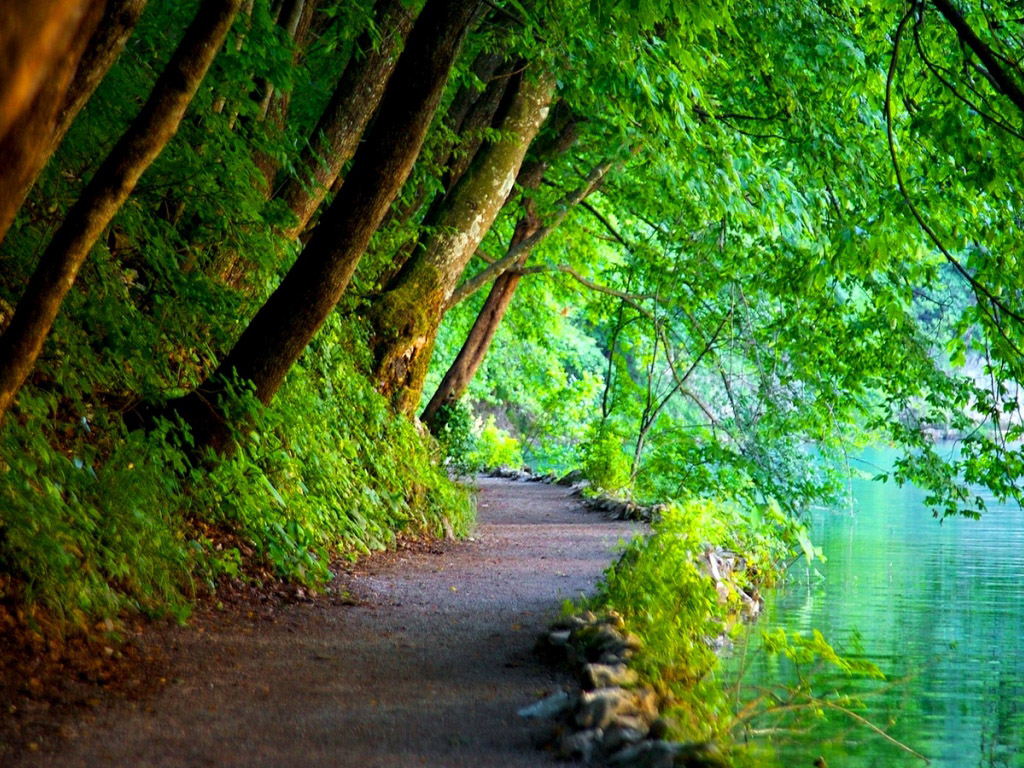
<li><img src="slides/2.jpg" alt=""></li>
<li><img src="slides/3.jpg" alt=""></li>
<li><img src="slides/4.jpg" alt=""></li>
<li><img src="slides/5.jpg" alt=""></li>
</ul>
Quite simple and straightforward.
Next step, lets style our sliders container, and add some other styles:
.css-slider{
position: relative; /* All slides will have absolute position */
width: 100%; /* Make it responsive */
padding: 0; margin: 0;
padding-bottom: 75%; /* Height will be 75% from width */
list-style-type: none;
overflow: hidden; /* In case images will have wrong aspect ratio */
}
.css-slider li img{width: 100%;} /* And make images responsive as well */
The whole idea of this slider is to use keyframe animation for changing slides.
To make this work we will create keyframes that have to do following: show slide, keep it some time, hide slide, wait while all other slides will show.
This is how it looks:
@-webkit-keyframes css-slider {
10%{opacity: 1;} /* This is where slide becomes visible, duration 10 % of 20 sec */
20%{opacity: 1;} /* Still visible, little more then middle point (100 % / 5 slides) */
40%{opacity: 0;} /* Now its hidden, when next slide is fully visible */
}
Some explanations about percents and durations.
Our slide has 5 slides, delay between slides is 4s, this means that whole animation have to take 5 slides * 4s = 20s.
Then we can calculate how long will take 1%, 20s / 100% = 0.2s, or 10% will take 2s and this is our transition duration from opacity: 0 to opacity: 1.
Next step to get middle point: 4s / 0.2s = 20 % or just 100% / 5 slides = 20%, this is when next slide will start it’s transition, and current slide have to stay visible until that.
At last we have to hide our slide when next slide is fully shown, it’s the middle of next slide, 20% + 20% = 40%.
Then we add styles and keyframes to slides:
.css-slider li{
position: absolute; top:0; right: 0; bottom: 0; left: 0; /* Make it fill whole slider container */
opacity: 0; /* Hide it */
-webkit-animation: css-slider 20s infinite; /* Use keyframe animation from above */
}
And at last we set different delays for each slide to make it work. Each slide must have slides delay durations multiplied by slide position – 1, or just each next slide’s delay equals previous plus delay duration.
.css-slider li:nth-child(1){-webkit-animation-delay: 0s;}
.css-slider li:nth-child(2){-webkit-animation-delay: 4s;}
.css-slider li:nth-child(3){-webkit-animation-delay: 8s;}
.css-slider li:nth-child(4){-webkit-animation-delay: 12s;}
.css-slider li:nth-child(5){-webkit-animation-delay: 16s;}
And here is result:
Ok it looks good, but it has a big con, if you want to change slides count, delays or transitions duration you have to recalculate keyframes positions change duration and add or remove delays for each slide. That’s why it’s not very usable in real production projects.
Until some generator will be used, I will add SASS generator here next time.
And here is promised SASS mixin, I’ve improved it a little by adding z-indexes:
@mixin css-slider($count, $duration, $delay) {
$delay: $duration + $delay;
$total_duration: $delay * $count;
$start_visible: $duration / $total_duration * 100;
$mid_visible: 100 / $count;
$end_visible: $mid_visible * 2;
@-webkit-keyframes css-slider {
#{$start_visible + '%'}{opacity: 1; z-index: 100;}
#{$mid_visible + '%'}{opacity: 1; z-index: 2}
#{$end_visible + '%'}{opacity: 0; z-index: 1;}
}
@keyframes css-slider {
#{$start_visible + '%'}{opacity: 1; z-index: 100;}
#{$mid_visible + '%'}{opacity: 1; z-index: 2}
#{$end_visible + '%'}{opacity: 0; z-index: 1;}
}
position: relative;
width: 100%; padding: 0 0 75% 0; margin: 0;
list-style-type: none; overflow: hidden;
li{
position: absolute; top:0; right: 0; bottom: 0; left: 0; z-index: 1;
opacity: 0;
-webkit-animation: css-slider #{$delay * $count}s infinite;
animation: css-slider #{$delay * $count}s infinite;
}
li img{width: 100%;}
@for $i from 0 through $count - 1 {
li:nth-child(#{$i+1}){-webkit-animation-delay: #{$i * $delay}s; animation-delay: #{$i * $delay}s;}
}
}
/* Apply our minix for .css-slider */
.css-slider{
@include css-slider(5, 2, 2);
}





Will share this post on facebook when I get home. On my iPhone at the moment. Great post.
Thank you. Helpful post.
Checking out similar CSS-only techniques for this effect, I was looking for a solution to the absolute positioning of the slides which didn’t force a fixed height —bad for responsive layouts. The padding-bottom trick is both simple and clever, when the images have a constant ratio.
Cheers.