Not to long ago I implemented a sample Single Page Application using Laravel 5 and Vue2 + Vuex + Vue-Router.
Today I decided to make it public and share my experience with others.
The project is basically a simple Running Tracker, where you can add your running entries and see your performance during some period of time.
Main features
- Fully separate Backend and Frontend
- Authentication based on Laravel Passport
- List pages with filters and CRUD editing
- Admin panel
- Simple widgets
- Simple reports
- Full Phpunit test coverage
- Sample E2E tests using Nightwatch and Cypress
Includes
- Laravel Passport API Authentication
- API Docs Gerator Laravel API Documentation Generator
- Laravel DebugBar Debug bar for Laravel
- Vue.js The Progressive JavaScript Framework
- Vuex State management pattern + library for Vue.js
- Vue-Router Router library for Vue.js
Other Features
- Front page
- Authentication (registration, login, logout, throttle)
- Users roles: administrator (all access), manager (manage records)
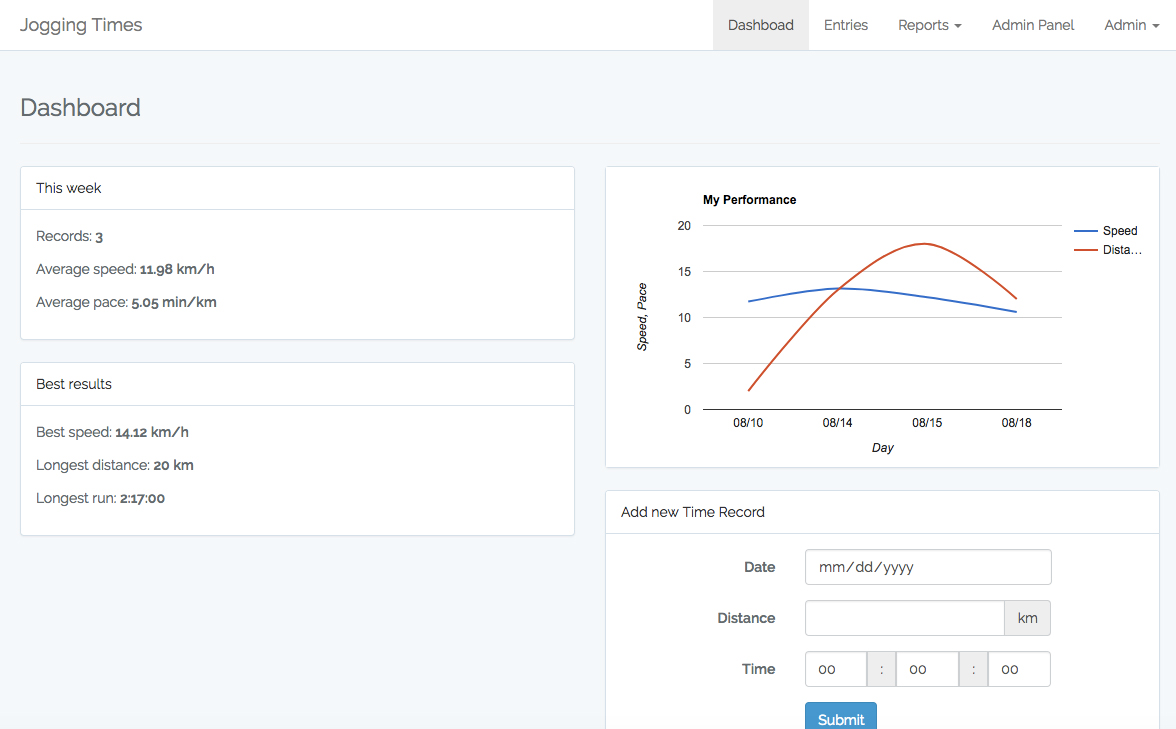
- User dashborad with widgets and charts
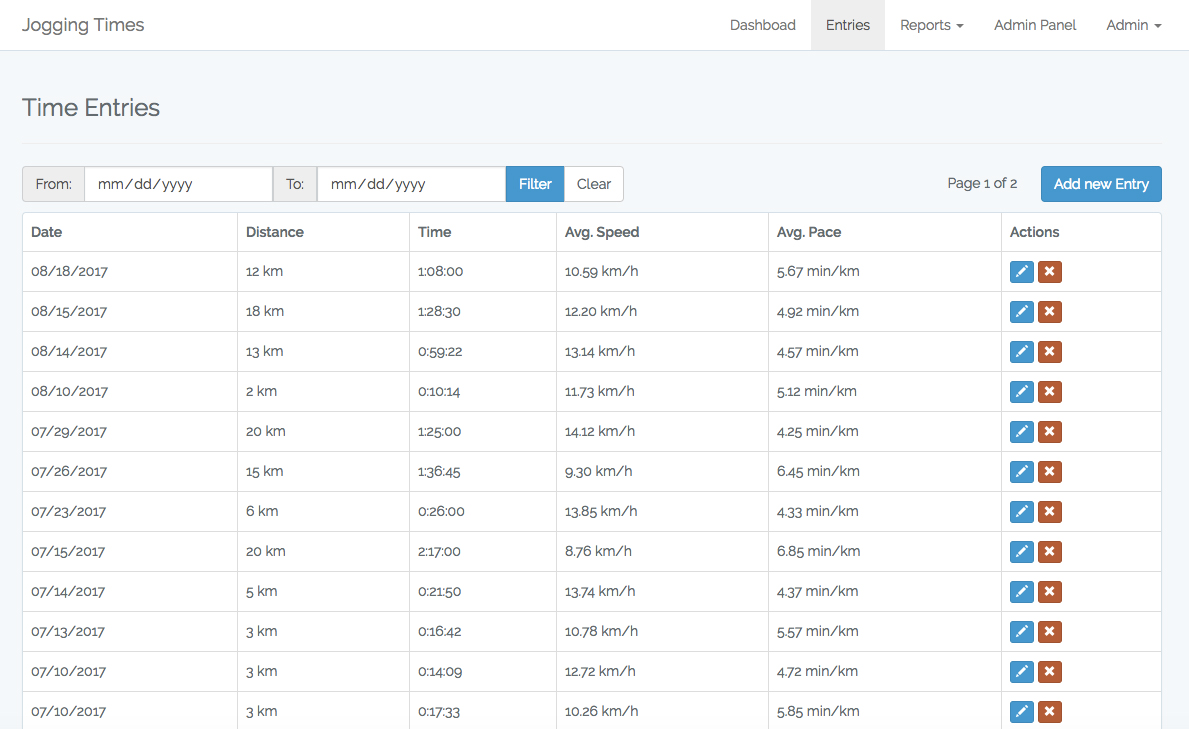
- Entries list with filter by date (list, show, edit, delete, create)
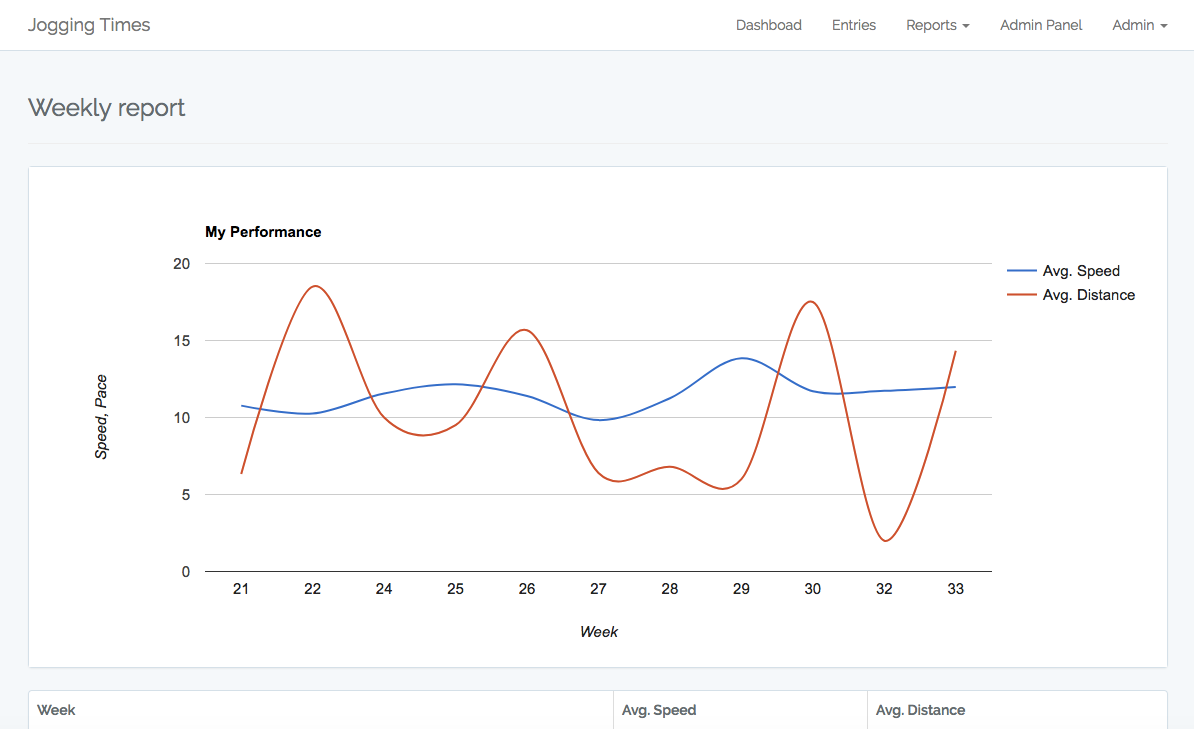
- Report page with chart
- User profile page
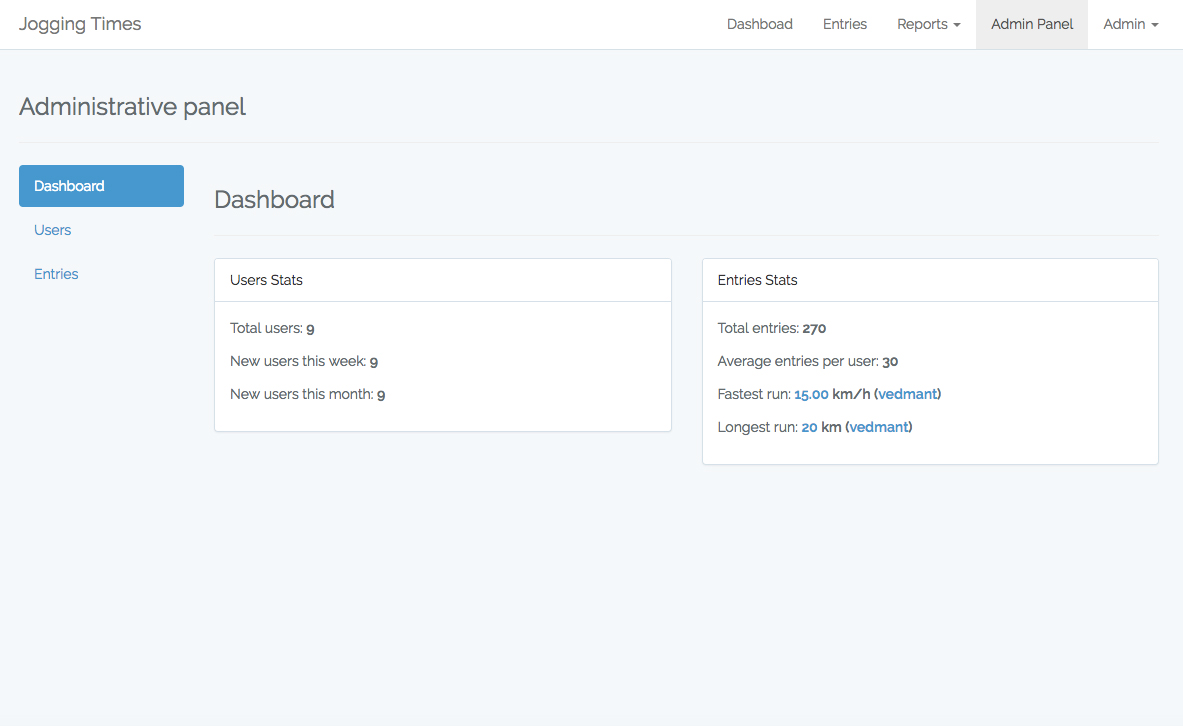
- Admin dashboard with widgets
- Users admin (list, show, edit, delete, create)
- Entries admin (list, show, edit, delete, create)
- Global loader for all requests with small delay
Use login: [email protected] and password: 123456
This project is fully free to use for any purpose and licenced under MIT License.